For everyone who writes a lot in HTML, and if it is just blog updates, then changing the formatting and just adding links is a quite tedious tasks even with a WYSIWYG editor.
Using Markdown made my life much easier.
It is an easy-to-write and easy-to-read plain text format that can be directly converted into working HTML (or XHTML). You have likely seen it before, because it is also used in read.me files.
Based on Markdown Fletcher T. Penny created Multimarkdown (MMD), which adds additional syntax features like tables, footnotes, math support, and much more. I am writing this, because often both are referred to as “writing in Markdown”.
I found the easiest way to use MMD is with MarkdownPad 2.
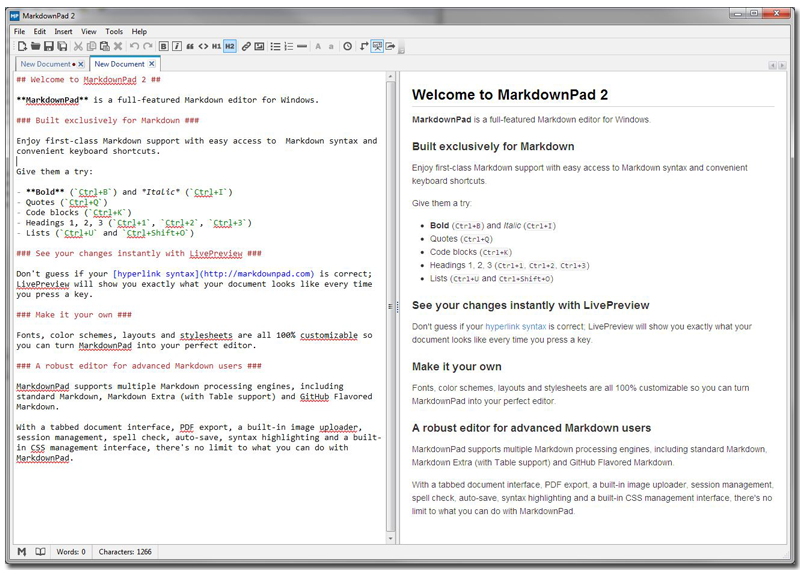
As you can see in the screenshot, you write in MMD on the left panel and in the right panel you can directly see how it looks. When you are done, all you need to do is to copy the document as HTML and paste it into wherever you need it. For longer documents I am using Scrivener, but shorter ones, like this post I write with the MarkdownPad. Using it, is also probably the easiest way to learn MMD.
[ois skin=”subscribe 2 no AL”]